LocalStorageVolume
- Launchpad Cinder blueprint: local-storage-volume
- Created: 19 September 2012
- Last updated: 09 October 2012
- Drafter: Rongze Zhu Hui Cheng
- Contributor: Rongze Zhu Hui Cheng
Contents
Glossary
Qcow2: The QCOW2 image format is one of the disk image formats supported by the QEMU processor emulator.
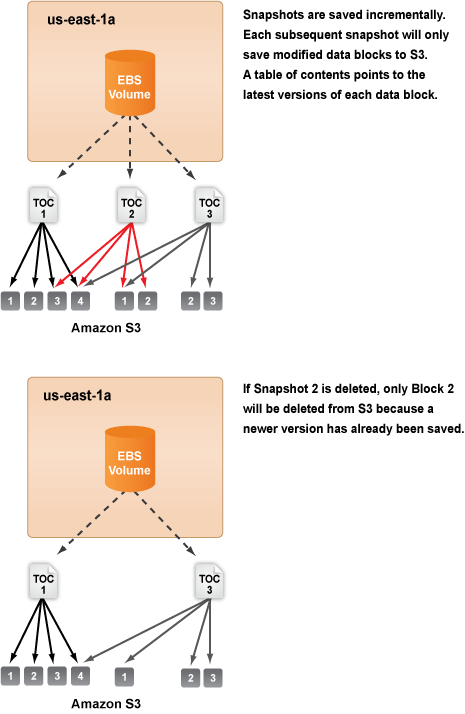
Incremental Snapshot: This snapshots are incremental backups, meaning that only the blocks on the device that have changed since your last snapshot will be saved.
Pointer Table: The pointer in table is point to a data block. Pointer table is used by the implementation of incremental snapshot.
Summary
The goal of this blueprint is to implement a plugin for cinder. This will allow to create volume in local storage and back up point-in-time snapshots of your data to Swift for durable recovery. This snapshots are incremental backups, meaning that only the blocks on the volume that have changed since your last snapshot will be saved.
Even though the snapshots are saved incrementally, when you delete a snapshot, only the data not needed for any other snapshot is removed. So regardless of which prior snapshots have been deleted, all active snapshots will contain all the information needed to restore the volume. In addition, the time to restore the volume is the same for all snapshots, offering the restore time of full backups with the space savings of incremental.
All in a word, our solutions is local storage + qcow2 image + dependent snapshot + swift. This is like cloudstack:local storage for data volumes, but we have incremental snapshot than cloundstack.
The name of the plugin is island.
Rationale
- high speed and low latency in local disk I/O
- point-in-time snapshot
- incremental snapshot
- cost reduction from using inexpensive local disks
- raid 10 in local storage have a better reliability.
- user create snapshot in A region, he can create volume in B region from the snapshot.
- the qcow2 image of volume will really created when the volume was attaching.
Use cases
Use case 1: Create volume
- cinder-api create a new volume DB item;
- island do noting.
NOTE: It create the qcow2 image of the volume when the volume is attaching.
Use case 2: Create volume from snapshot
- cinder-api create a new volume DB item and set volume['snapshot_id'];
- island do nothing.
Use case 3: Delete volume
- island check the status of snapshots of the volume.
- cinder-api destroy volume DB item.
Use case 4: Create snapshot
- island use qemu monitor command to create snapshot in image;
- island upload incremental snapshot to swift;
- island delete old snapshot in image.
NOTE: snapshot can be created when the volume state is attached. When the volume is detached, there are not changes in volume, so it don't need to create snapshot.
Use case 5: Delete snapshot
- island delete snapshot in swift.
Use case 6: Attach volume
- island create the qcow2 image of the volume.
- if the volume is new volume, goto (5);
- if the volume is new volume from snapshot, download the snapshot and write it to the qcow2 image, goto (5);
- if the volume is old volume, download the last snapshot and write it to the qcow2 image;
- update volume['host'] to new host which the instance besides. the volume is attached to the instance.
Use case 7: Detach volume
- island create a new snapshot DB item, set snapshot['volume_id'] to the volume.
- island use qemu monitor command to create snapshot in image;
- island upload incremental snapshot to swift;
- island delete the qcow2 image of the volume;
Requirements
R1. Support qcow2 image.
R2. Modify qemu-kvm, add tow new monitor command to support point-in-time snapshot when the volume was attached.
R3. Install swift, upload snapshot in qcow2 image to swift.
R4. modify attach_volume API, add host parameter.
Design Ideas
The qcow2 image format can store all incremental snapshots in one image. Its implementation detail is in The QCOW2 Image Format. We copy the design idea and use the idea to store all incremental snapshots of a volume in swift. All active snapshots will contain all the information needed to restore the volume.
Our design is like the follow picture.