Difference between revisions of "UX/PatternsLibrary"
(→Details Panel) |
m (Reverted edits by Sohan.singh040 (talk) to last revision by Piet Kruithof) |
||
| (65 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
The intent of this wiki is to provide overall guidelines for implementing patterns for Horizon. | The intent of this wiki is to provide overall guidelines for implementing patterns for Horizon. | ||
| − | Assumptions: | + | Assumptions:<br/> |
| − | + | * The patterns will assume that the dev is using angular.js. <br/> | |
| − | + | * The patterns are intended to provide some guidance, but will not be overly prescriptive. <br/> | |
| − | + | * Patterns should be vetted through the community before being included in this wiki. <br/> | |
| − | + | * Community members should feel comfortable adding/editing this document. <br/> | |
| + | <br> | ||
| + | We are specifically trying to reach a compromise between being too prescriptive and having a portal that has an inconsistent experience. | ||
| + | |||
| + | ===Number of Clicks=== | ||
| + | A discussion around the numbers of clicks required to complete a task is appropriate because of the tendency to use it as a measure the efficacy of a design. For example, arguing that a design requiring three clicks instead of four is always better for users. | ||
| + | |||
| + | Articles: | ||
| + | * [http://www.uxbooth.com/articles/stop-counting-clicks/ Stop Counting Clicks] <br/> | ||
| + | "The 3-click-rule is the Freddy Kreuger of web design advice. You think it’s finally dead and then it comes back and starts slashing up sensible debate about usable design. I’m hoping to convince you to stop talking about the 3-click rule. I don’t mean substituting it with the 4-click rule or the 5-click rule. You should stop counting clicks as a measure of usability altogether." | ||
| + | |||
| + | * [http://www.uie.com/articles/three_click_rule/ Testing the Three-Click Rule] <br/> | ||
| + | "If there is a scientific basis to the Three-Click Rule, we couldn't find it in our data. Our analysis left us without any correlation between the number of times users clicked and their success in finding the content they sought."<br/> | ||
| + | |||
| + | There are other ways to measure usability that correlate well with customer satisfaction. For example, there are a number of standardized questionnaires that provide ratings for individual tasks or overall experience. | ||
| + | |||
| + | * [http://www.measuringu.com/blog/seq10.php Single Ease Question (SEQ)] <br/> | ||
| + | |||
| + | * [http://www.lap.umd.edu/quis/ Questionnaire for User Interaction Satisfaction (QUIS)] <br/> | ||
| + | |||
| + | * [http://www.conetrees.com/2010/12/ux-glossary/post-study-system-usability-questionnaire-pssuq/ Post-Study System Usability Questionnaire Items (PSSUQ)] <br/> | ||
| + | |||
| + | * [http://www.usabilitynet.org/tools/r_questionnaire.htm List of Standardized Questionnaires] <br/> | ||
== Components == | == Components == | ||
| Line 12: | Line 34: | ||
== Patterns == | == Patterns == | ||
| + | <br> | ||
| + | |||
| + | === Details Panel=== | ||
| + | |||
| + | The Details panel contains detailed information for an object in Horizon and is typically opened by clicking on the object name from a list in a panel. For example, you would typically click on an instance name from the Instance panel to view specific details for that instance. | ||
| + | |||
| + | Overall, you would need a Details panel if there is too much information to easily fit within a row in a table. For example, an Instance includes a source, flavors, quotas, and networks; way too much stuff to fit into a single row. In addition, the details panel should allow users to take an Action on a object based on the information displayed in the Details panel. For example, a user should be able to update the flavor for a specific instance within the Instance details panel. | ||
| + | |||
| + | [[File:Instance_Details_Panel.png]] | ||
| + | |||
| + | <font size="3"><p><b><font color="red">A:</font></b> This area should only include descriptions and tags that describe the entire object. For example, Instance No. 12 is active and not content within one of the tabs. On the other hand hand, the amount of Ram within a flavor should be in the Flavors tab.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">B:</font></b> Tabs should represent resources that make up the object. For example, Instances are built from Images, Flavors, Networks, etc.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">C:</font></b> This area should only include content specific to that tab. For example, a tag describes the number of VCPUs within that specific flavor belongs on the Flavors tab.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">D:</font></b> Link to Details panel for the m1.small flavor.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">E:</font></b> Only include Actions that impact the entire object such as creating a Snapshot or Terminate Instance.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">F:</font></b> Detailed descriptions are important to new users. This is particularly important in OpenStack where the terms varies significantly from other cloud solutions. </p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">G:</font></b> Only include Actions that are related to content within the tab. For example, it is appropriate to include Resize Instance, but Create Snapshot would belongs at the top of the Details panel.</p></font> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | === Wizard Modal=== | ||
| + | The wizard is a specific kind of modal that is intended to guide users though relatively complex actions such as launching an instance. They typically have steps that must be completed before the user can complete steps later in the workflow. | ||
| + | You should fight the temptation to combine steps in the menu to the right and found that design became visually cluttered and confusing to users. In some ways, the UI is a compromise between accommodation first time users, who want some hand holding, and advanced users that want to complete the wizard quickly. There is also the argument that more advanced users will likely use the CLI for these kinds of Actions. | ||
| − | + | Wikipedia has a description of wizards [https://en.wikipedia.org/wiki/Wizard_(software) here.] <br/> | |
| − | |||
| − | |||
| − | + | [[File:Wizard-redline.png]] | |
| + | <br> | ||
| + | <br> | ||
| + | <font size="3"><p><b><font color="red">A:</font></b> The navigation to the left should display which steps need to be completed before the user is able to launch an object. Users should be able to complete these steps without having to complete previous steps.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">B:</font></b> In general, the step heading can have more text than is displayed within the menu. The rationale is that the menu has space constraints while the header can generally have more text.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">C:</font></b> The description should be as specific as possible. Please remember that not all users will be familiar with this UI or the vernacular user by the community.</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">D:</font></b> Cancel button should always be aligned to the left side of the modal</p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">E:</font></b> The Back and Next buttons should be to the immediate left of the Action button. The Back button should not visible in the first step. </p></font> | ||
| + | |||
| + | <font size="3"><p><b><font color="red">F:</font></b> Launch Action should always be aligned to the right of the modal. It should be disabled until all required information is completed. </p></font> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | ===Simple Modal=== | ||
| + | <br> | ||
| + | <br> | ||
| + | ===Responsive Tables=== | ||
| + | <br> | ||
| + | <br> | ||
| − | [ | + | Return to [https://wiki.openstack.org/wiki/UX OpenStack UX Wiki] |
Latest revision as of 06:23, 22 December 2016
Contents
Horizon Visual Specification
The intent of this wiki is to provide overall guidelines for implementing patterns for Horizon.
Assumptions:
- The patterns will assume that the dev is using angular.js.
- The patterns are intended to provide some guidance, but will not be overly prescriptive.
- Patterns should be vetted through the community before being included in this wiki.
- Community members should feel comfortable adding/editing this document.
We are specifically trying to reach a compromise between being too prescriptive and having a portal that has an inconsistent experience.
Number of Clicks
A discussion around the numbers of clicks required to complete a task is appropriate because of the tendency to use it as a measure the efficacy of a design. For example, arguing that a design requiring three clicks instead of four is always better for users.
Articles:
"The 3-click-rule is the Freddy Kreuger of web design advice. You think it’s finally dead and then it comes back and starts slashing up sensible debate about usable design. I’m hoping to convince you to stop talking about the 3-click rule. I don’t mean substituting it with the 4-click rule or the 5-click rule. You should stop counting clicks as a measure of usability altogether."
"If there is a scientific basis to the Three-Click Rule, we couldn't find it in our data. Our analysis left us without any correlation between the number of times users clicked and their success in finding the content they sought."
There are other ways to measure usability that correlate well with customer satisfaction. For example, there are a number of standardized questionnaires that provide ratings for individual tasks or overall experience.
Components
Patterns
Details Panel
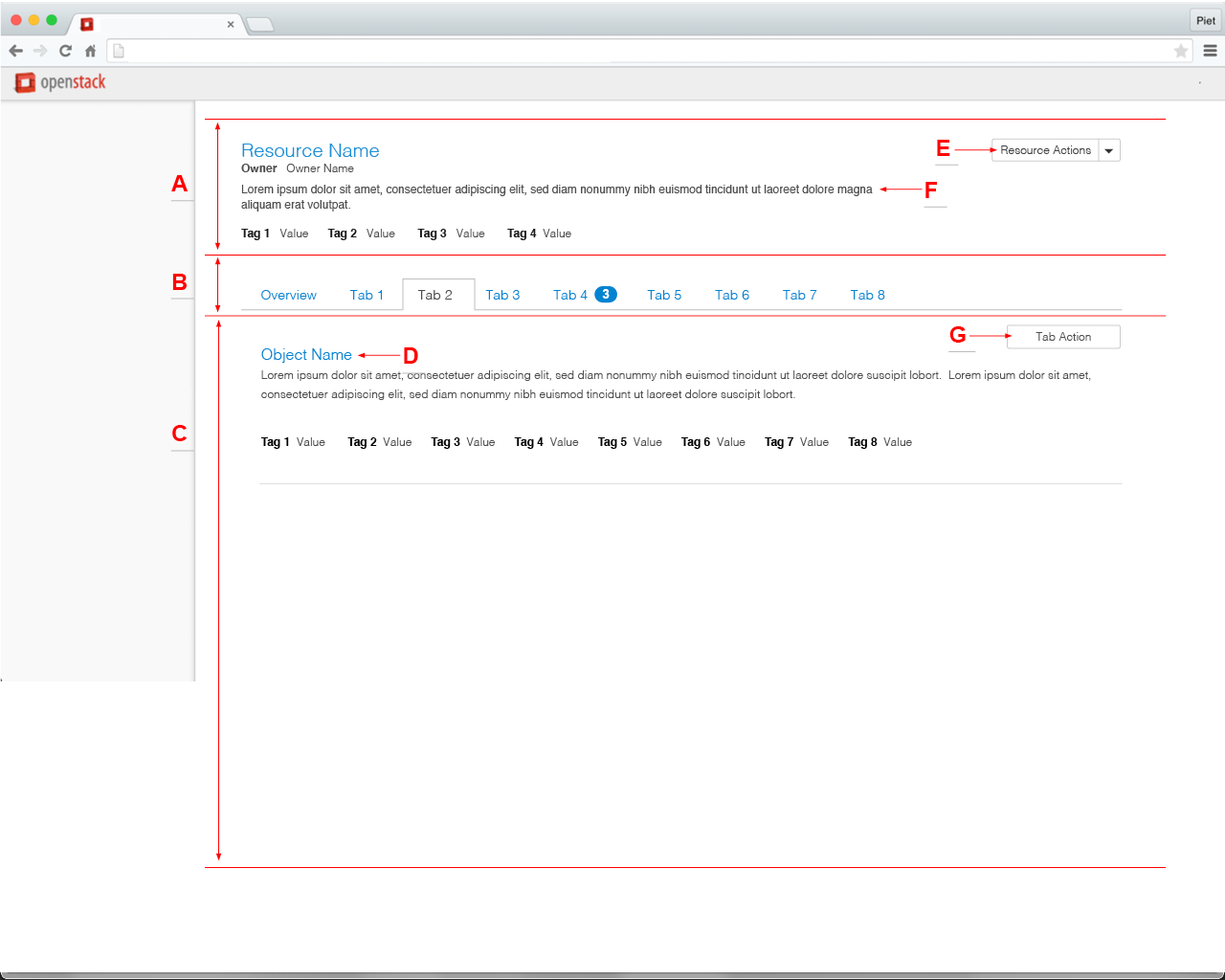
The Details panel contains detailed information for an object in Horizon and is typically opened by clicking on the object name from a list in a panel. For example, you would typically click on an instance name from the Instance panel to view specific details for that instance.
Overall, you would need a Details panel if there is too much information to easily fit within a row in a table. For example, an Instance includes a source, flavors, quotas, and networks; way too much stuff to fit into a single row. In addition, the details panel should allow users to take an Action on a object based on the information displayed in the Details panel. For example, a user should be able to update the flavor for a specific instance within the Instance details panel.
A: This area should only include descriptions and tags that describe the entire object. For example, Instance No. 12 is active and not content within one of the tabs. On the other hand hand, the amount of Ram within a flavor should be in the Flavors tab.
B: Tabs should represent resources that make up the object. For example, Instances are built from Images, Flavors, Networks, etc.
C: This area should only include content specific to that tab. For example, a tag describes the number of VCPUs within that specific flavor belongs on the Flavors tab.
D: Link to Details panel for the m1.small flavor.
E: Only include Actions that impact the entire object such as creating a Snapshot or Terminate Instance.
F: Detailed descriptions are important to new users. This is particularly important in OpenStack where the terms varies significantly from other cloud solutions.
G: Only include Actions that are related to content within the tab. For example, it is appropriate to include Resize Instance, but Create Snapshot would belongs at the top of the Details panel.
Wizard Modal
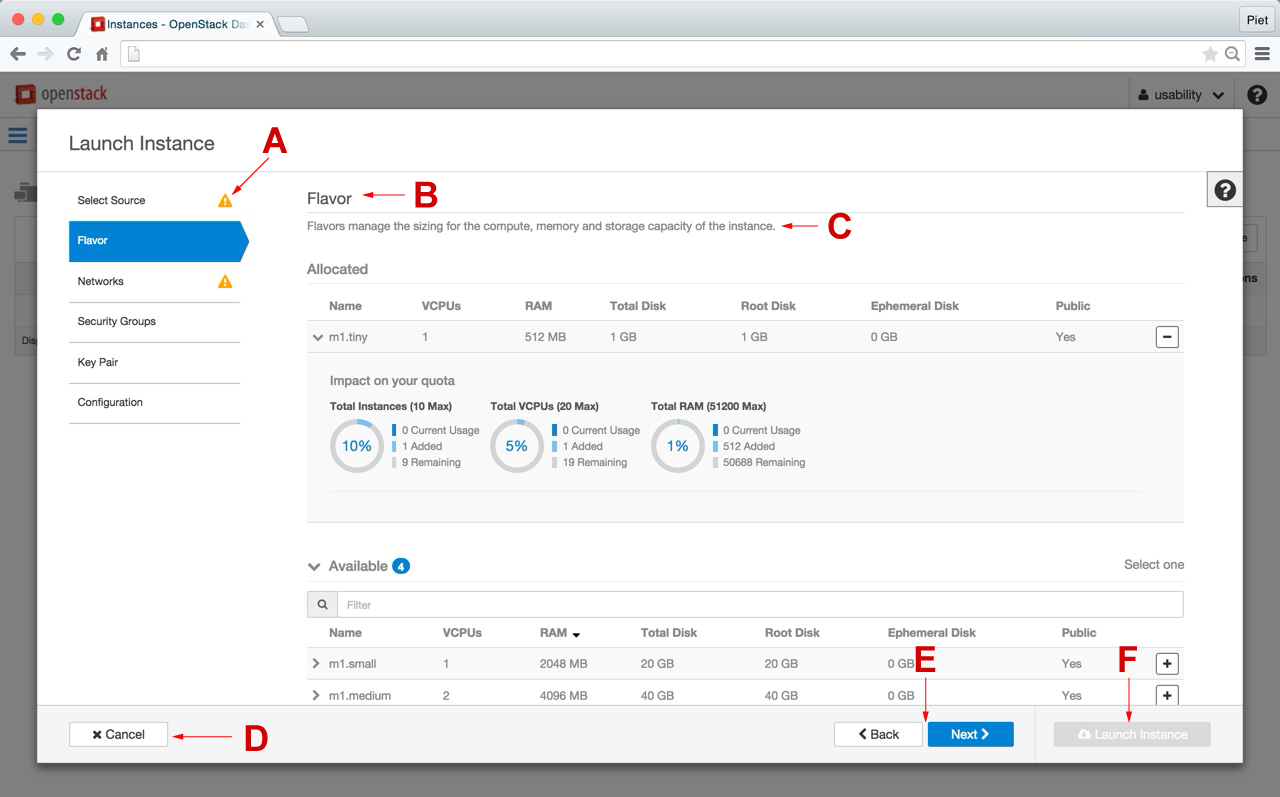
The wizard is a specific kind of modal that is intended to guide users though relatively complex actions such as launching an instance. They typically have steps that must be completed before the user can complete steps later in the workflow.
You should fight the temptation to combine steps in the menu to the right and found that design became visually cluttered and confusing to users. In some ways, the UI is a compromise between accommodation first time users, who want some hand holding, and advanced users that want to complete the wizard quickly. There is also the argument that more advanced users will likely use the CLI for these kinds of Actions.
Wikipedia has a description of wizards here.
A: The navigation to the left should display which steps need to be completed before the user is able to launch an object. Users should be able to complete these steps without having to complete previous steps.
B: In general, the step heading can have more text than is displayed within the menu. The rationale is that the menu has space constraints while the header can generally have more text.
C: The description should be as specific as possible. Please remember that not all users will be familiar with this UI or the vernacular user by the community.
D: Cancel button should always be aligned to the left side of the modal
E: The Back and Next buttons should be to the immediate left of the Action button. The Back button should not visible in the first step.
F: Launch Action should always be aligned to the right of the modal. It should be disabled until all required information is completed.
Simple Modal
Responsive Tables
Return to OpenStack UX Wiki