Difference between revisions of "StoryBoard"
(change terminology and add schema) |
|||
| Line 19: | Line 19: | ||
== Terminology == | == Terminology == | ||
| − | We talk about storyboard on IRC! We like to talk about the UX! We've confused ourselves by using different words for things! | + | We talk about storyboard on IRC! We like to talk about the UX! We've confused ourselves by using different words for things! |
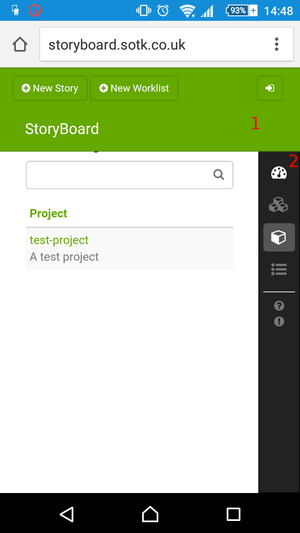
| − | [[File:Storyboard-layout.png|thumbnail|center|1. | + | So here's a quick example, with labels corresponding to the red numbers. (1), in green here, is the header. (2), in black here, is the sidebar: |
| + | |||
| + | [[File:Storyboard-layout.png|thumbnail|center|1. Header 2. Sidebar]] | ||
Those are the words we now use. Those, and no others. | Those are the words we now use. Those, and no others. | ||
| + | |||
| + | == Storyboard Schema == | ||
| + | |||
| + | [[File:Storyboard schema.png|thumbnail|center|Quick reference for developers (thanks, griff!). Needs updating with boards and worklists]] | ||
== Other doc == | == Other doc == | ||
Revision as of 16:13, 20 January 2016
Storyboard is a task tracker for OpenStack.
If you want an introduction to OpenStack, this is a good project to start with, as the team is small and friendly (even if we say that ourselves). If you like web-development with AngularJS, or you like Python, please say hello in #storyboard! If not, please say hello in #storyboard; it makes us feel popular.
Please Note: Much of the StoryBoard development team is currently based in the UK. If things seem too quiet, it might just be a case of different timezones. Stick around!
Vision & Roadmap
Meeting
Wednesdays at 1500 UTC in #openstack-meeting
Terminology
We talk about storyboard on IRC! We like to talk about the UX! We've confused ourselves by using different words for things!
So here's a quick example, with labels corresponding to the red numbers. (1), in green here, is the header. (2), in black here, is the sidebar:
Those are the words we now use. Those, and no others.
Storyboard Schema
Other doc
- StoryBoard/Task_Branch -- how we'll track backporting work and show what landed in a given milestone
- StoryBoard/Task_Lists -- how we'll let developers track what matters to them and prioritize work on a flexible way
- StoryBoard/Story_Tags -- how we could use tags to implement flexible workflows. Or not.
- StoryBoard/Story_Types -- how we'll track bugs, features, and other story types
- StoryBoard/Notifications -- plans for notifications spec
Alternate solutions:
Misc
- IRC channel: #storyboard on freenode
- Technical documentation: http://ci.openstack.org/storyboard/
- API reference: http://docs.openstack.org/infra/storyboard/webapi/v1.html