Difference between revisions of "Identity topology canvas"
(→SVG based canvas) |
|||
| Line 12: | Line 12: | ||
==== SVG based canvas ==== | ==== SVG based canvas ==== | ||
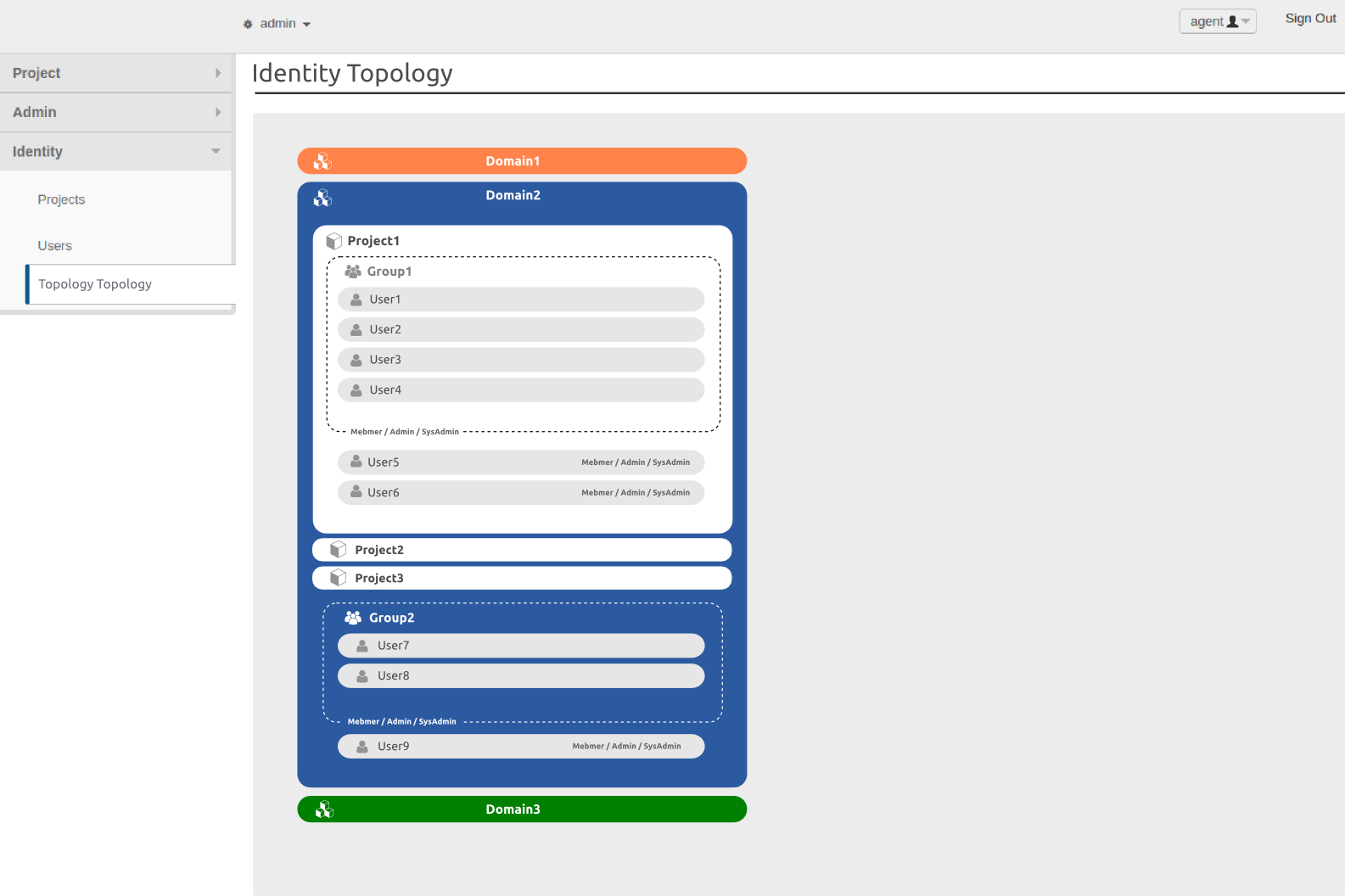
[[file: Identity-topology.png]] | [[file: Identity-topology.png]] | ||
| + | |||
| + | ==== Bootstrap based canvas ==== | ||
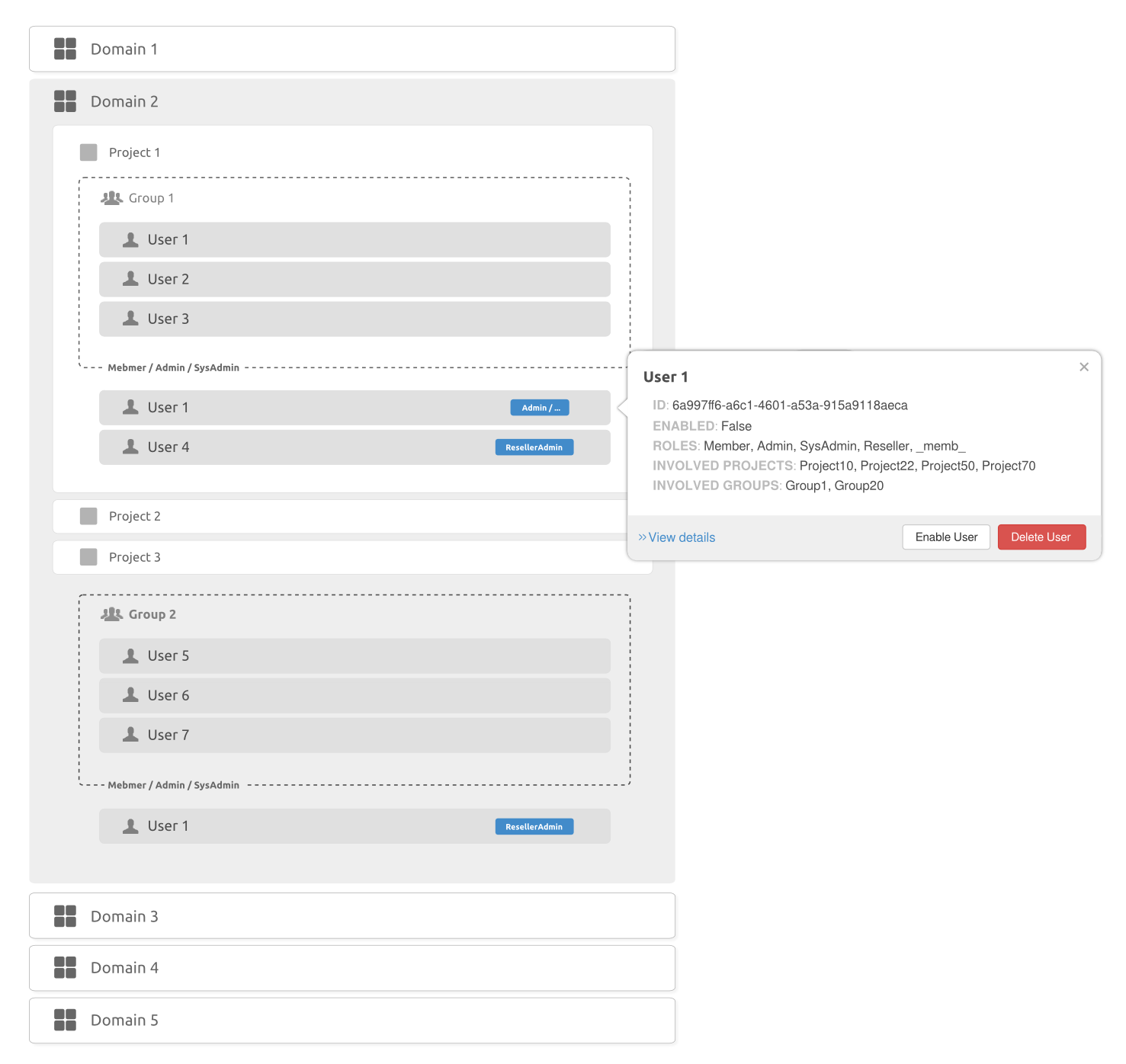
| + | [[file: Identity-topology-Bootstrap-Version-pure-bootstrap-mouse-hover-new.png]] | ||
| + | ==== Forced Graph canvas ==== | ||
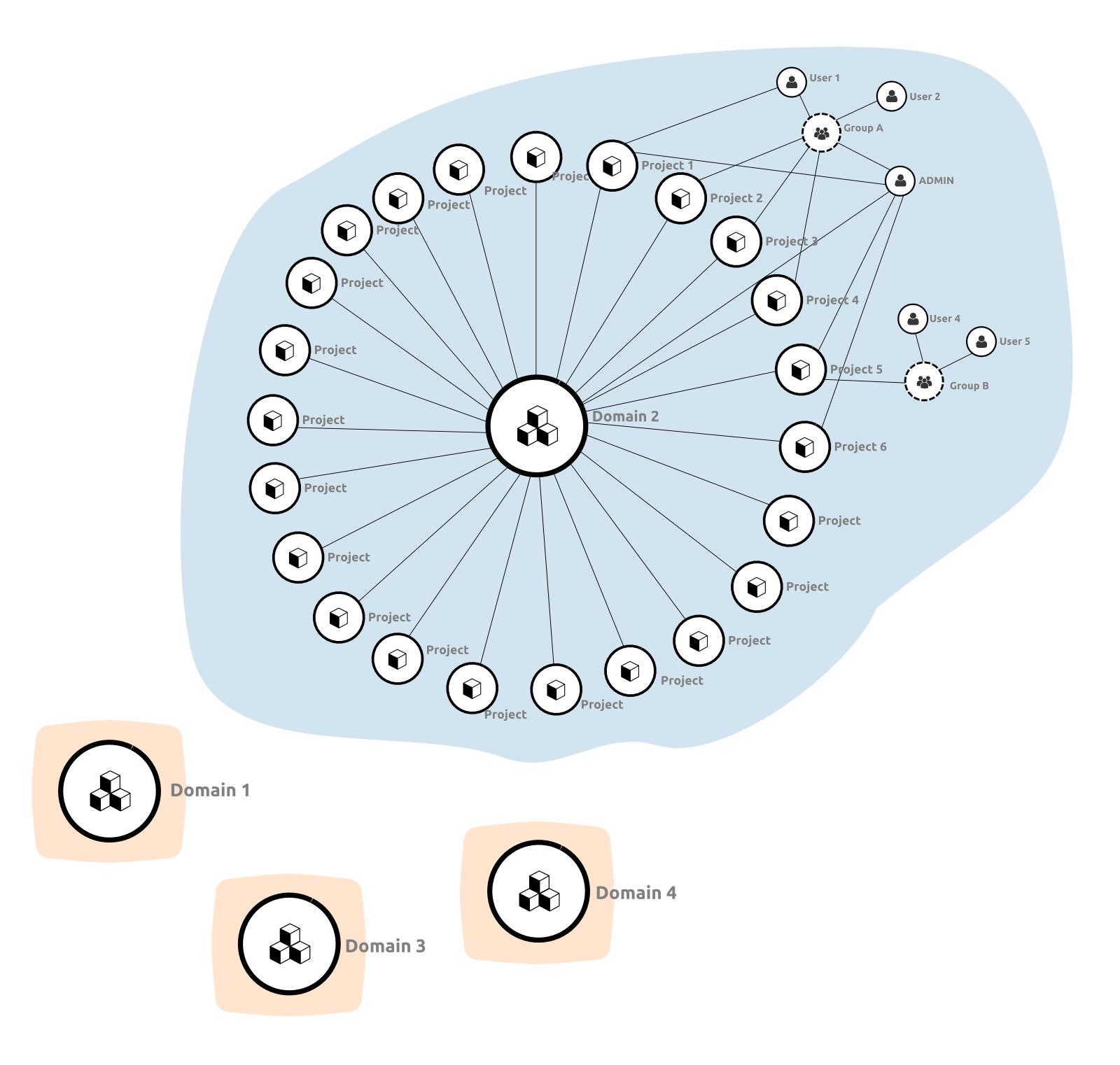
| + | [[file: network-topology-simple-real-case.png]] | ||
| + | |||
| + | The following table shows advantages and disadvantages of each types of canvas types: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Line 22: | Line 29: | ||
| Forced Graph || --- || Vervy Complex Layout | | Forced Graph || --- || Vervy Complex Layout | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Development == | == Development == | ||
* Invision UX Design Wireframes: https://invis.io/6Z4G9W7FC | * Invision UX Design Wireframes: https://invis.io/6Z4G9W7FC | ||
* Blueprint Page: https://blueprints.launchpad.net/horizon/+spec/identity-topology | * Blueprint Page: https://blueprints.launchpad.net/horizon/+spec/identity-topology | ||
* Draft Implementation: https://review.openstack.org/#/c/231284/ | * Draft Implementation: https://review.openstack.org/#/c/231284/ | ||
Revision as of 19:29, 3 November 2015
Contents
Identity Topology Idea
Providing a topological view of identity entities (domains, projects, groups, users and roles) aims openstack users to have a bird-eye-view of how identity is structured in their cloud. With Domains, Projects, Users, Groups and Roles, understanding the organization and relationship of these ideas can be difficult. So, to easily disposed of any complexity out of identity service, we should create a more graphic depiction of these relationships in a topological view something strongly like currently implemented network-topology canvas.
Identity Topology UX Design
At openstack invision identity topology project , several different types of topology wireframes has been drawn:
- SVG based canvas (This layout has been deprecated from horizon)
- Bootstrap based canvas
- Network topology based canvas (Forced graph)
The following three consecutive figures show these three types of different identity topology drawings:
SVG based canvas
Bootstrap based canvas
Forced Graph canvas
The following table shows advantages and disadvantages of each types of canvas types:
| Canvas Type | Advantages | Disadvantages |
|---|---|---|
| SVG Based | --- | This layout has been deprecated from horizon. |
| Bootstrap Based | 1- Theme-ability 2- Clean interface | --- |
| Forced Graph | --- | Vervy Complex Layout |
Development
- Invision UX Design Wireframes: https://invis.io/6Z4G9W7FC
- Blueprint Page: https://blueprints.launchpad.net/horizon/+spec/identity-topology
- Draft Implementation: https://review.openstack.org/#/c/231284/